Students wrote blog posts about their work and learning experiences at the Interactive Media Lab. Their name and position are denoted in the blog titles below:
Jessica - VR Video Editor & Curator
By Jessica Glustien
July 2020
My name is Jessica Glustien and I am going into my third year as a computer science specialist at the University of Toronto. This has been my first summer working with the Interactive Media Lab.
My main responsibility has been working on the selection and editing of videos for the lab’s 2RaceWithMe project. This technology allows users to simulate riding a bike with a pedal system while viewing a virtual walk on either a normal screen or through a VR headset. These videos range in both location and style. From a solitary hike up Mt. Vesuvius, to a journey through the urban centre of San Francisco, each clip was chosen to provide a unique experience.
When it came to selecting the clips, my priority was to find videos with engaging and distinctive scenery, while avoiding situations that may be stressful for users, such as large crowds or navigating through heavy traffic. Other factors that had to be considered included the possible legal ramifications of showing pedestrian’s faces or showing the interior of public buildings like shops and museums.

Thumbnails from the chosen clips
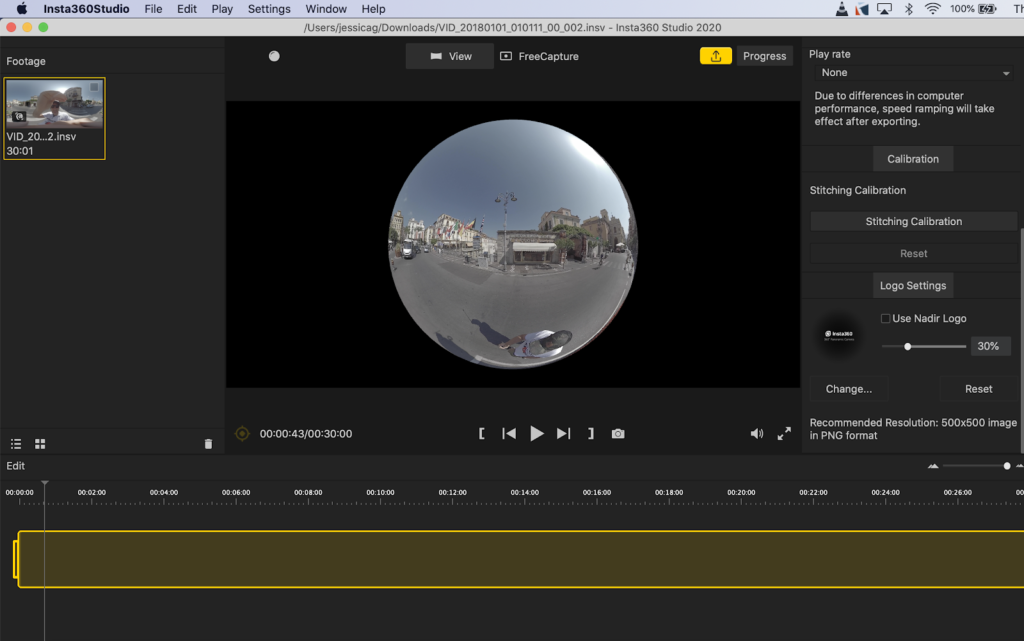
This project has also been my first time using virtual reality technology. Watching videos with the VR headset is a far more realistic experience as it allows you to look around throughout the walk and engage with the scenery from all angles, rather than being restricted to a single view point. But with the improvement in immersion comes a whole new group of technical challenges to be figured out. Video file sizes become much larger, and editing requires specialized software capable of previewing and stitching together the different views.

360 video editing software
Working with these videos has presented a unique variety of learning experiences and problem solving opportunities. I look forward to continuing to contribute to this project, and am excited to see what new challenges it offers going forward.
Scott - Project Manager
by Scott Oxholm
July 2020
Hello, my name is Scott Oxholm and I am beginning my third year of Industrial Engineering at the University of Toronto. I am thoroughly enjoying my role as a project manager within the Interactive Media Lab team.

Image Source: https://www.forbes.com/sites/danabrownlee/2019/07/21/4-project-management-trends-on-the-horizonare-you-ready/?sh=243c44c56769
I have found myself managing a team of front-end and back-end developers who continue to improve our cognitive assessment technology using a new web framework and relational database storage. I spend a lot of my time making sure that our design fits the needs of researchers around the world and am currently leading an interface redesign to improve user experience in a study out of Shanghai.
Finally, I have had the chance to collaborate on a COVID-19 project that aims to help front line workers with the intricacies of using personal protective equipment. Fulfilling work, passionate people, and tangible impact has kept my summer interesting and insightful; I look forward to continuing to learn and grow.
Ciel - Software Developer
by Ciel Emond
July 2020


My name is Ciel and I’m a summer work-study Software Developer at Interactive Media Lab. I’ll be entering my fourth year of Industrial Engineering. Last fall, I took the course “Ergonomic Design of Information Systems” which was taught by Professor Mark Chignell along with the teaching assistants, Alisha and Bella. I enjoyed taking the course and am honoured to be part of their team at the Interactive Media Lab. Along with working in a virtual team, I’m gaining new experiences in working in a startup environment and engaging in front-end software development.
My Programming Origin Story
My first ever “Hello World” was written in the Turing programming language back in 2013. Last month, my dad celebrated 20 years of working at IBM in software development. I grew up with the sight of my dad programming whenever he worked from home. It was only when I entered high school that I became curious about programming. I discovered that I enjoyed programming so every year from Grade 10 to 12, I enrolled in a computer science elective.

Image Source: https://en.wikipedia.org/wiki/Turing_(programming_language)
I was interested in engineering because my uncle and all of my computer science teachers are engineers. For my university major, I chose an engineering discipline that had programming courses in its curriculum. I was in Computer Engineering initially but I later switched to Industrial Engineering (that’s a whole other blog post in itself).
Project Tasks
I’m working on the 2RaceWithMe project. In my team, we designed and are currently implementing a new dashboard for the Physical Centivizer. Before any software development began, the team and I had to plan the dashboard design and functionalities. Once the planning was complete, the development of backend API routes and the dashboard user interface (UI) began. I worked on updating and creating API routes based on the new database design. For the dashboard UI, I worked on the website sidebar. I coded its appearance and behaviour for desktop and mobile screens. I’m currently designing and implementing the dashboard UI for mobile screens.
Front-end Development: A Whole New World

Image Source: https://www.iflexion.com/sites/all/themes/iflexion/images/vis-frontend-1.png
During this work term, I ventured into the world of front-end development. My programming experience is specialized in backend-development. Centivizer provided me an opportunity to learn about front-end development and I wanted to seize it.
I’m still learning but I have gained a better understanding of how three core front-end languages (JavaScript, CSS, and HTML) unite to create the dashboard UI. One resource I recommend is https://www.w3schools.com/. It has interactive and informative tutorials on HTML, CSS, JavaScript, and more.
Based on my experience, here are some tips for learning front-end development:
1. Start off with small tasks
Designing a website with crisp aesthetics and dynamic page content is quite a daunting task for a beginner.
- Code web page elements one at a time
- Explore the different ways to code an element
2. Inspect! Inspect! Inspect!
I would take many red lines of error code in Command Prompt over a blank HTML page any day.
- When your HTML document doesn’t load properly, use the Inspect Element function to view the HTML code, Console and more.
- JavaScript’s console.log() function is your best friend
3. Patience is key

Image Source: https://www.deviantart.com/fabianainu/art/Uncle-Iroh-526914910
Debugging in one language is taxing enough. When you need to debug in HTML, JavaScript and CSS code files, you may get frustrated more quickly.
- Take a small break when you have code writing block
- Research working solution(s) for your coding issue
- Ask for help from more experienced front-end coders
4. Recommended learning order: HTML → JavaScript → CSS
Develop a basic understanding of a language’s code structure and syntax before moving on to the next one.
- Learn about HTML page components and the different types of elements
- Once you know HTML elements, you can use JavaScript to dynamically change or create them and CSS to style them
Conclusion
During this unprecedented time, I’m fortunate that I can work with a great team at Interactive Media Lab, doing what I love (programming), while at the same time, taking summer courses. This summer is filled with both academic and real-world learning opportunities. I would like to thank my team members, mentors, and supervisors at Interactive Media Lab for an awesome summer so far.
Karen - Project Manager
by Karen Zhao
July 2020
Hello! My name is Karen and this summer I was hired to be the project manager for the 2RaceWithMe team. My role has been primarily focused on managing and designing the video streaming feature on the dashboard which accompanies the pedalling product in hopes of combating social isolation. Over the past year, I have been trying to grow my knowledge about user interface and user experience design because it plays such an essential role in a good product. I was initially very drawn to the Interactive Media Lab’s work because of its impact on the elder population and how it is specifically designed for their needs. I wanted to step outside of my comfort zone and learn more about different peoples’ experiences with technology.
Project Management
Throughout my two and a half months of working on this project, I have gained insight into how product decisions are made, how to manage people and a project. As the project’s target demographic is one that I am unfamiliar with, it has consistently helped push me outside of my comfort zone. Embracing that discomfort, I am constantly learning how to adapt to new situations that arise.
Being part of a team developing a new feature of the 2RaceWithMe product (the dashboard) is exciting but also provides a lot of unique challenges because there is no perfect model for developing a new product. Every decision is made to further pursue the goal of designing the best possible product, which continuously builds up our knowledge in understanding what is working and what isn’t. As a team, some constraints we faced are knowledge gaps, resources, time and we are able to tackle that by communicating consistently and finding new ways to problem solve. As a project manager, I try my best to balance all the different needs of the product and the team to find the best possible way of delivering a great product.
While working at home, I heavily rely on our communication channels of slack and zoom, to keep in touch with the team. Even without the physical interaction, I have been able to effectively learn about the development building blocks that make up a complex platform.
Design
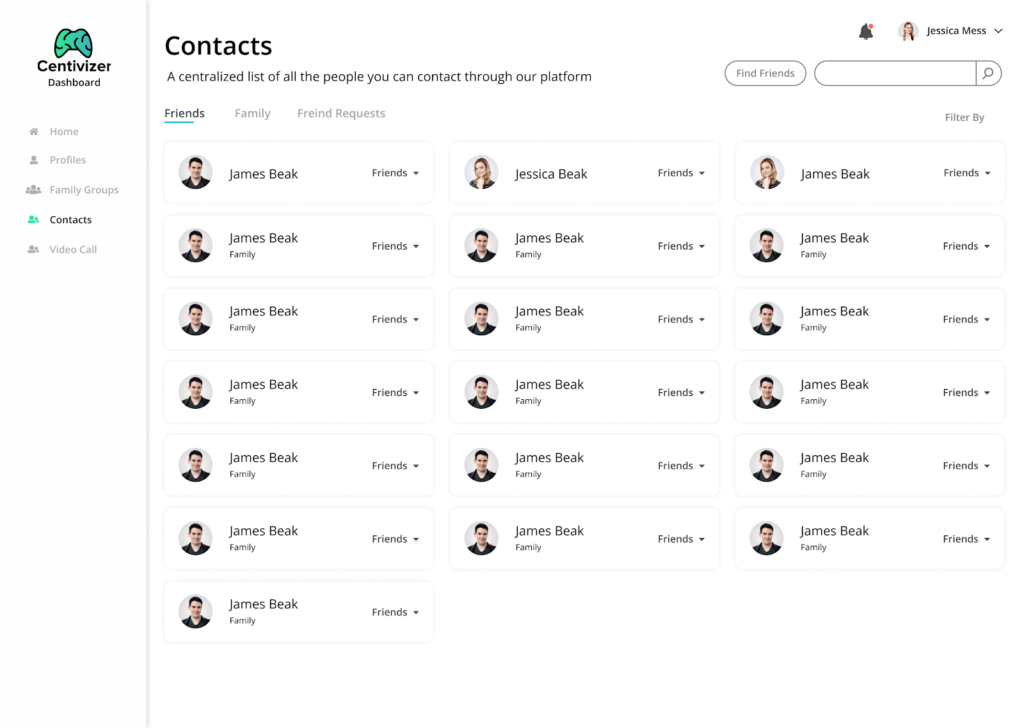
From a design perspective, I am responsible for designing many different components of the dashboard platform and game interface.
I found it challenging to navigate a user interface design. Designing based on a concept leaves a lot up to interpretation. Because of the startup nature of the company, ideas consistently change and better ones always emerge. Through multiple meetings with the team, I consolidate my understanding of what is needed for the product and continuously refine my ideas in order to arrive at a working design.
Another challenge that I faced is employing empathy during design. Despite understanding the product needs, it is difficult to anticipate and truly understand the user journey of our core users because I don’t have the experience of caring for an elder. But through external research, I have begun building my knowledge about elder users and incorporating empathy for the user experience.
Prior to this, no interface was designed for video calling and I wanted to challenge myself to create a bright and simple user interface. I find myself envisioning various design implementations but the only one can be implemented, a lot of research looking into existing products was used for inspiration. During our weekly meetings, I will present a design and receive feedback from the team to be able to iterate.


So far, working at the Interactive Media Lab has been a great learning experience. I’m able to apply what I learned in school so far.
Piecing these things together has taught me a lot about how to design flexible models which can scale and fit different needs. Every day, I learn something new that can contribute to my understanding of the product. By building upon that knowledge, the team continues to strengthen the 2RaceWithMe product.
Ryan - Software Developer
by Ryan Chang
July 2020
Hi, I’m Ryan. Welcome to my blog post. I’m a software developer who has been with the lab since the start of last summer.
How I became apart of the lab – Thank scholarship essays
I remember writing scholarship applications back in the last semester of high school. In particular, I was nominated for the Schulich Leader Scholarship, valued at $100,000. For several days I agonized over how to write an essay that conveyed how my volunteering experiences shaped my decision to join UofT and my future ambitions in research.

Throughout high school, I had the privilege to serve residents at Unionville Home Society (UHS), a long term care home that cared for elders of varying degrees of dementia. I had lots of fun spending time with the elders and staff. We played Bridge and sang hymns and I pushed residents out to the little garden to enjoy the sun in the summer. Though around half of the seniors I met could not remember me for more than a day and had lost their ability to communicate with words. It made me realize how fragile and how prevalent dementia could be in someone’s life as they got older.
When researching for my essay, one of the professors at UofT that caught my attention was Mark Chignell who was doing innovative research on interactive technologies for the older population with dementia. Just imagining the possibilities at UHS made me hopeful for preventing dementia. Fast forward a year and the opportunity came, as I saw a listing on the Skule Facebook page for new lab members for the Interactive Media Lab. Instantly, I thought of the essay and Mark Chignell’s research. I jumped at the chance and began my journey with the lab.
My experience at the lab – Developing is more than just developing
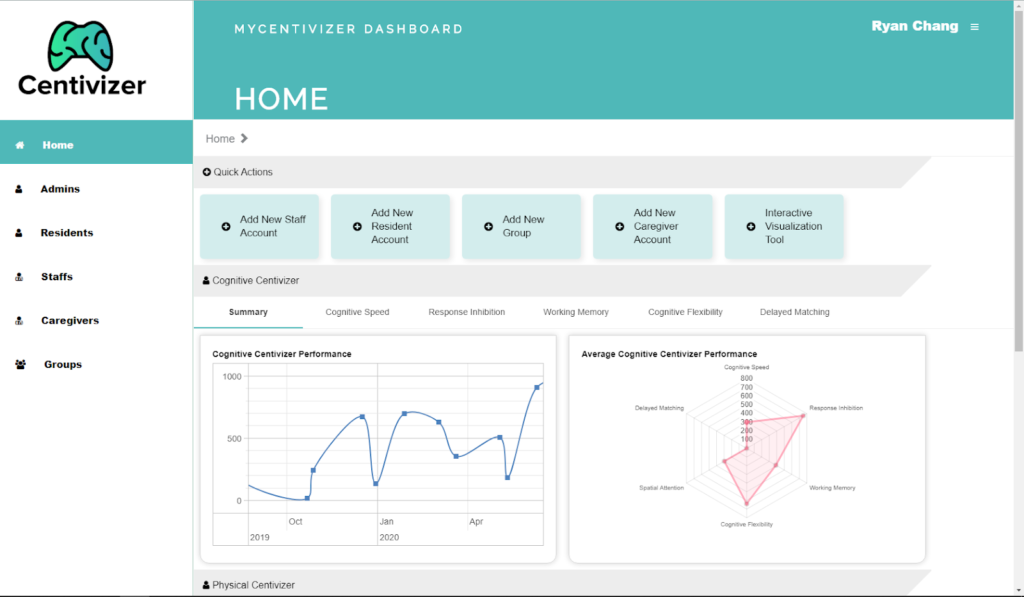
Coming into the lab just finishing first year, I was given the privilege to work on the dashboard that would visualize the resident’s Centivizer game data for the staff to track their progress and possibly spot any signs of early onset dementia. It was a daunting task given my limited experience with backend development. Yet just imagining one day, the staff members at UHS tinkering with a dashboard made by the team fueled and motivated me. With the support of great mentors and teammates at the lab, I quickly got the hang of software development and by the end of the summer I had finished an initial iteration of the dashboard.

Development slowed down as the school year began and the focus of the lab went to developing the 2RaceWithMe games and serving Cognitive Centivizer clients. It was not until the middle of the school year when new ideas started to sprout and with that their own challenges.
this summer when small problems started showing and the givens became not given. UX design and the integration of our products into real long term care home settings became the topics of discussion during our daily meetings.
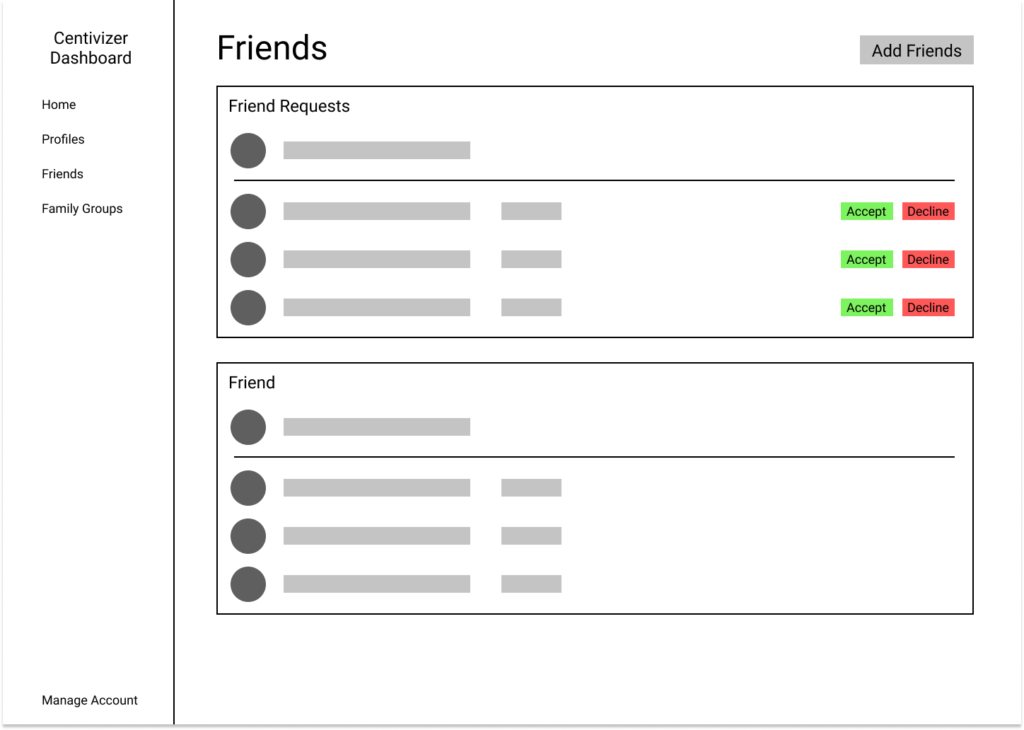
- How do the family members access the dashboard?
- Should the residents have some sort of autonomy over their actions, or should the responsibility of adding connecting the resident to other friends be solely for the family member to be in charge of?
- What about the family members who just want to do a video call with the elder in the LTC home, should they also have an account.
All of sudden, the simple dashboard for staff members to track residents’ game data suddenly expanded into dashboard with video-calling and photo upload features that would connect to a physical unit that residents could use
A multi-faceted problem with a talented cross-functional team:
- We wanted video calling to be a feature so residents could connect to their family members, so that means in a long term care home, we’ll need a computer to authenticate each resident because they won’t be able to type in a password/username. In that case, we’ll need a machine learning engineer to develop an in-house version of face-recognition. We’ll also need a developer to create the software to do an in-house version of Skype.
- Video calling would be done during gameplay of a pedalling unit with videos of different scenery playing in the background. That meant that we would need to curate and possibly even film our own videos of the highest quality.